mirror of https://github.com/arendst/Tasmota.git
webui article added
parent
381a86c98c
commit
0ce5d00915
22
ADC.md
22
ADC.md
|
|
@ -7,9 +7,27 @@ After wiring a peripheral to A0 pin you have to configure it in **Configure Modu
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
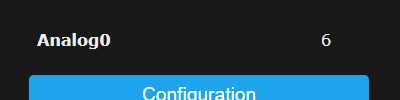
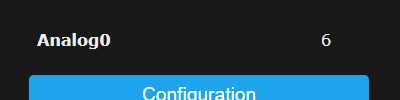
The reading will show in web UI's sensor section as "Analog0 %value%"
|
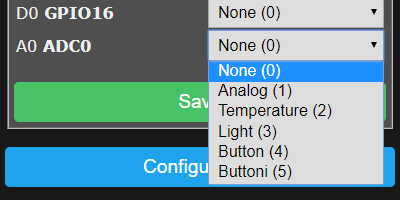
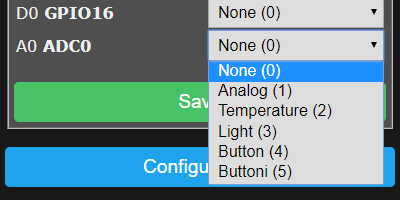
#|Option|WebUI display|MQTT mesage
|
||||||
A message will be published in `tele/%topic%/SENSOR` JSON response as `"ANALOG":{"A0":%value%}`. The pin has a 10-bit resolution, which means _%value%_ can be between `0` and `1024`.
|
-|-|-|-
|
||||||
|
0|None| none | none
|
||||||
|
1|Analog | Analog0 _%value%_ | `{"A0":%value%}`
|
||||||
|
2|Temperature | Temperature _%value%_ °C (°F) | `{"Temperature":%value%},"TempUnit":"C"}`
|
||||||
|
3|Light | Illuminance _%value%_ lux | `{"Illuminance":%value%}`
|
||||||
|
4|Button | none | none
|
||||||
|
5|Buttoni | none | none
|
||||||
|
|
||||||
|
The reading will show in web UI's sensor section as "_%option% %value%_" depending on the selected option. Tasmota calculates the values for temperature and light, analog values can be `1` to `1024`.
|
||||||
|
|
||||||
|
Example: ADC as `Analog (1)`
|
||||||

|

|
||||||
|
|
||||||
|
A message will be published in `tele/%topic%/SENSOR` JSON response as `"ANALOG": ` depending on the selected option.
|
||||||
|
|
||||||
|
Example: ADC a Light(3)
|
||||||
|
18:55:09 MQT: tele/tasmota/SENSOR = {"Time":"2019-10-31T18:55:09","ANALOG":{"Illuminance":8}}
|
||||||
|
|
||||||
|
> Careful when setting ADC as Button, if there is constant voltage on the pin it might register as a [long press](Button-usage#long-press) and reset the device to firmware defaults
|
||||||
|
|
||||||
### Rule triggers
|
### Rule triggers
|
||||||
Use these triggers in rules:
|
Use these triggers in rules:
|
||||||
|
|
||||||
|
|
|
||||||
2
Home.md
2
Home.md
|
|
@ -6,7 +6,7 @@ Alternative open source firmware for [**ESP8266**](https://en.wikipedia.org/wiki
|
||||||
<img src="https://user-images.githubusercontent.com/5904370/55973675-661c1400-5c86-11e9-8453-0082bfcd61b6.png" width="200" align="right"> </img>
|
<img src="https://user-images.githubusercontent.com/5904370/55973675-661c1400-5c86-11e9-8453-0082bfcd61b6.png" width="200" align="right"> </img>
|
||||||
- Easy [initial setup](initial-configuration)
|
- Easy [initial setup](initial-configuration)
|
||||||
- Browser based user interface for configuration and control
|
- Browser based user interface for configuration and control
|
||||||
- Firmware [updates](Upgrading) via OTA or web UI
|
- Firmware [updates](Upgrading) via OTA or [web UI](webui)
|
||||||
- [Rules](Rules) and [Timers](commands#Timers) for on device automation
|
- [Rules](Rules) and [Timers](commands#Timers) for on device automation
|
||||||
- Control with [web UI](commands#console-in-web-ui), [MQTT](MQTT), [web requests](commands#web) or [serial terminal](commands#serial)
|
- Control with [web UI](commands#console-in-web-ui), [MQTT](MQTT), [web requests](commands#web) or [serial terminal](commands#serial)
|
||||||
- Easy configuration of devices using [Templates](Templates)
|
- Easy configuration of devices using [Templates](Templates)
|
||||||
|
|
|
||||||
|
|
@ -0,0 +1,26 @@
|
||||||
|
Tasmota's web user interface is a practical way to control and manage your tasmotised device.
|
||||||
|
|
||||||
|
### Configuration
|
||||||
|
Configuration menu allows you to configure everything from components to Wi-Fi and gives you the option to backup and restore the configuration in a secure location.
|
||||||
|
|
||||||
|
### Information
|
||||||
|
Displays a single page loaded with information about the device including: current Tasmota version, Wi-Fi AP data, MQTT host data and more
|
||||||
|
|
||||||
|
### Firmware Upgrade
|
||||||
|
An easy to use menu to initiate a firmware [upgrade](Upgrading) from an uploaded .bin or an OTA server.
|
||||||
|
|
||||||
|
### Console
|
||||||
|
Terminal access to Tasmota. Issue [commands](Commands) here or follow the information stream. Useful for debugging with [˙Weblog`](Commands#weblog) commands
|
||||||
|
|
||||||
|
## Themes
|
||||||
|
WebUI is themable starting with »6.6.0. To apply the theme copy the entire command and send it in console or via MQTT.
|
||||||
|
|
||||||
|
Dark theme (default since 7.0)
|
||||||
|
```
|
||||||
|
WebColor {"WebColor":["#eeeeee","#181818","#4f4f4f","#000000","#dddddd","#008000","#222222","#ff0000","#008000","#ffffff","#1fa3ec","#0e70a4","#d43535","#931f1f","#47c266","#5aaf6f","#ffffff","#999999","#000000"]}
|
||||||
|
```
|
||||||
|
|
||||||
|
White theme (default until 6.7.1.)
|
||||||
|
```
|
||||||
|
WebColor {"WebColor":["#000000","#ffffff","#f2f2f2","#000000","#ffffff","#000000","#ffffff","#ff0000","#008000","#ffffff","#1fa3ec","#0e70a4","#d43535","#931f1f","#47c266","#5aaf6f","#ffffff","#999999"]}
|
||||||
|
```
|
||||||
Loading…
Reference in New Issue